Create a travel map for my blog

In this article, we are going to answer the following question:
How to create your trips' map?
You are used to tell your adventures about the trips you make? Then you might find it useful to create a map that presents every trips that you have made in your life.
A map allows the reader to easily find every destinations that you will present on your blog, and so, all the articles you wrote. But it also, allows the reader to realize the evolution of your knowledge of the world.
This article has for main goal to present you all the different ways to make this map, the cost, the pros ands cons...
Before starting, I would like to precise that the best way may not be the same for everyone. It will depend on several settings like the time you are able to give for it, the budget you have, your development skills, etc...
Ok, so you want to create the greatest map to allow your users to find your destinations as quickly as possible, or simply because having a map allows you to see all the countries you have been to?
- Background customization
- Markers, points and pins customization of every trips (size, color, icon, form)
- Make possible the clustering of points to improve the readability of the map
- Make the map interactive with the possibility to move, zoom and click on the points to access blog articles
- Have the ability to easily add a trip on the map
- Place the city where you live, add your current location and also the city or the country
- Extend the map in full screen
- Have a smart scroll system (to not disturb the scrolling of the website)
- Improve user experience
- Have a powerful map
- Add the countries you have visited by highlighting them in a color
- Add the best videos of each trips
Now that you have made your choice with the list above, let's see which solutions exist to map your trips on your blog, and let's see which one is the best for you.
In short, choose the way to map your trips is very easy and simply depends on the time that you want to devote on it :
- Develop your own map from A to Z may be useful for developers but may be very time consuming for people with less experience in this domain.
- Create your own static map via software like Photoshop. This could produce a beautiful result but requires some skills in this kind of software and in CSS, to place clickable elements over an image
- Generate a map with Google MyMaps service allows the integration of this one very easily thanks to an iFrame element but the customization is not complete at all...
- Using TraveledMap is probably the most conceivable because it's a very complete website and solves the different problems we just talked about. TraveledMap allows you to tell your travel stories, offers you customization and a great experience for you and your followers. You can learn more here
Develop your own map
By exchanging with many bloggers who created their own blog, I know that one of the first ideas that I cameup with is to develop a map by yourself by using technologies like Mapbox, Google Maps, Openstreetmap and Leaflet.

How does it works?
Some companies like Mapbox or Google offers development tools that will allow you to display a map on a website. For that, you have to create an account, get your username to use the tools chosen (also called "Private Key". For MapBox, she can start by "pk.eyLzdkonZnecie...") and begin to develop.
The first step will always be to install the SDK (Software Development Kit) of the tool chosen in your website.
Warning, please note that depending on the platform you use for your blog (WordPress.com, Wix, etc...) It is not always possible to include scripts, so install a SDK. In fact, some web hosts like WordPress.com decide not to let their users include scripts because some of them could be dangerous for your blog. For WordPress.com, this only concerns premiums and lower subscriptions
Then, you will have to follow the different documentations (here are those of Mapbox and Google) to create, embed a map, then develop the way that will display the different markers representing your travels. For a good developer, creating a map that checks all our requirements will take approximately 10 days if there is no travel creation interface, which means an expense of $5000 in a development studio. To add an interface of travel creation and markers customization, count about 20 additional days ($10 000).
On the other hand, once the map is created, you will get a free part from these suppliers up to a certain limit, then, you will be billed for the numbers of views on your map.
| Include | Option |
|---|---|
| Background customization | |
| Markers, points and pins customization of every trips (size, color, icon, form) | |
| Make possible the clustering of points to improve the readability of the map | |
| Make the map interactive with the possibility to move, zoom and click on the points to access blog articles | |
| Have the ability to easily add a trip on the map | |
| Place the city where you live, add your current location and also the city or the country | |
| Extend the map in full screen | |
| Have a smart scroll system (to not disturb the scrolling of the website) | |
| Improve user experience | |
| Have a powerful map | |
| Add the countries you have visited by highlighting them in a color | |
| Add the best videos of each trips |
In summary, this solution is certainly not the most suitable for most of the readers of this article, because it is time consuming and expensive if you're not a developer. On the other hand, having the necessaries developing skills will surely lead you on the best way to grant your map with all the features you want.
Create a map based on a static image

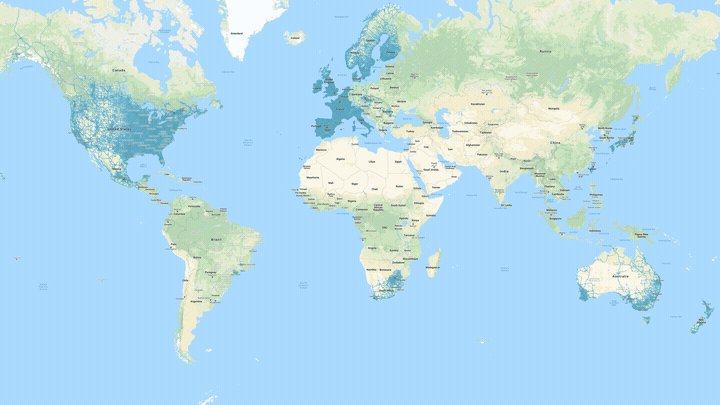
Example of an animated map (GIF) showing the visited countries
It is also possible to use an image on which you can add markers by using a software like Photoshop or any other editing software. For that, simply take a free map background on Internet and to add the cities or countries that you have visited by placing personalized markers. Once the image is available, it is possible to add some clickable surfaces on it, which the user can interact with in order to be redirected to your blog posts. Adding this zones can be done thanks to some HTML image-maps.
This solution is particularly interesting related to performances that it offers compared to an interactive map, meanwhile, it does not check a good part of our conditions, as you can see on the following table :
| Include | Option |
|---|---|
| Background customization | |
| Markers, points and pins customization of every trips (size, color, icon, form) | |
| Make possible the clustering of points to improve the readability of the map | |
| Make the map interactive with the possibility to move, zoom and click on the points to access blog articles | |
| Have the ability to easily add a trip on the map | |
| Place the city where you live, add your current location and also the city or the country | |
| Extend the map in full screen | |
| Have a smart scroll system (to not disturb the scrolling of the website) | |
| Improve user experience | |
| Have a powerful map | |
| Add the countries you have visited by highlighting them in a color | |
| Add the best videos of each trips |
Create your own map via software like Photoshop. This could produce a beautiful result but requires some skills in those softwares sometimes very complex...
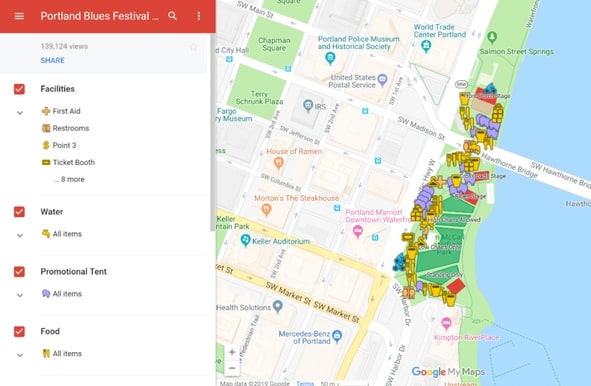
Create a map with Google MyMaps
Google MyMaps is a service which offers users the opportunity to create maps, add markers on it. By the way, each markers can have an external link which could redirect you to a blog article. Google MyMaps also allows you to easily embed this map on your website, using an iFrame element.

Illustration showing Google MyMaps
Creating a map with Google MyMaps is very easy to do, because once the map is generated on their website you can just copy the link and add an iframe on your website (if it's a WordPress website, you can checkhow to add an iframe on WordPress)
However, the design of their maps isn't very attractive and the visitor's experience is poor because it's been designed for a very common use.
Here is the sum up of the features:
| Include | Option |
|---|---|
| Background customization | |
| Markers, points and pins customization of every trips (size, color, icon, form) | |
| Make possible the clustering of points to improve the readability of the map | |
| Make the map interactive with the possibility to move, zoom and click on the points to access blog articles | |
| Have the ability to easily add a trip on the map | |
| Place the city where you live, add your current location and also the city or the country | |
| Extend the map in full screen | |
| Have a smart scroll system (to not disturb the scrolling of the website) | |
| Improve user experience | |
| Have a powerful map | |
| Add the countries you have visited by highlighting them in a color | |
| Add the best videos of each trips |
Advantages and disadvantages : In summary, this is one of my favorite solutions because the admin interface of Google MyMaps allows you to create trips quickly, to integrate them without any skills in development and has a few customization options.
However, its main flaw is to not be very interactive and to have a lessened user experience, especially when clicking on a trip will open an unwanted and no customizable left column.
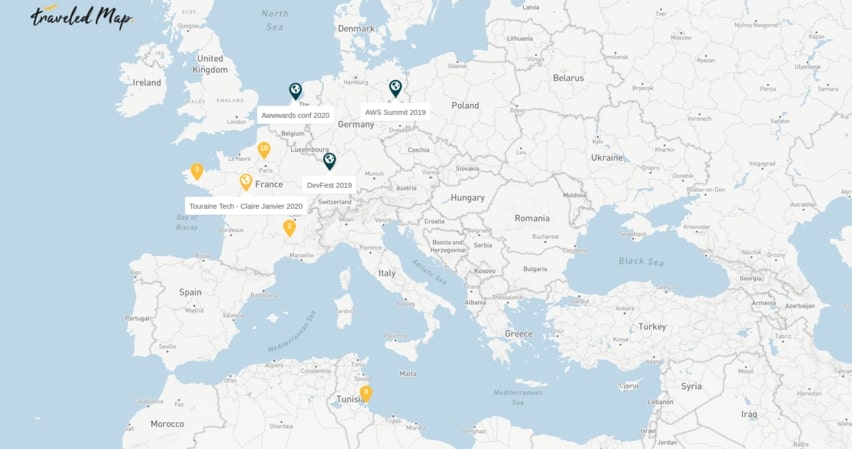
Create a map with TraveledMap
So we come up with the solution that I created in order to overcome the problems of the previous solutions.

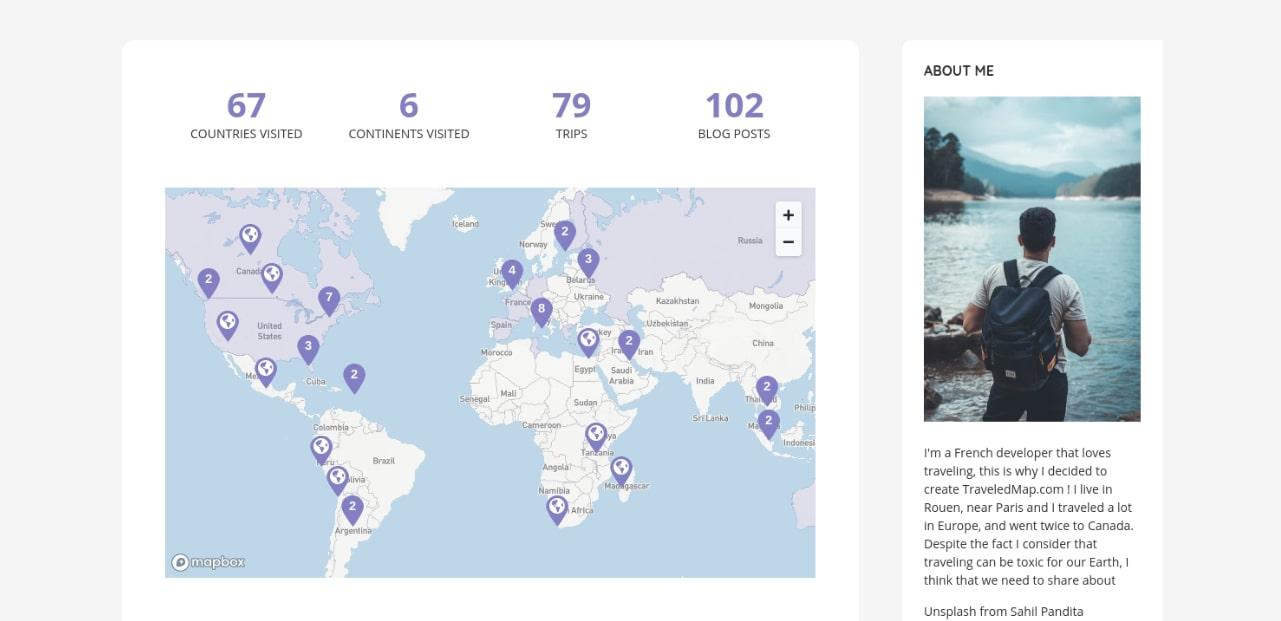
Extract from a TraveledMap's user map
What I wanted to do with TraveledMap is, first of all, to let the people create their own traveled map to keep their memories in one place. Obviously, the idea behind that was to allow those who want to share this map on social-medias or their website.
So I added a lot of customization options to offer the possibility for the map to match perfectly with the website.
I also worked with bloggers to be able to respond to their own needs, especially Alyssa from "my life's a movie" and Maxence from "viree malin".
The final result makes it very easy to include the map on your blog (with iframe, like Google MyMaps), each trip can redirect to a web page using simple interactions, and even, if you want to, contain the photos of your trips visible by your users.
It is possible to customize the background of the map, the color, the icon and the size of each markers, to choose zoom and a default centering, to expand it to full screen, etc…
| Include | Option |
|---|---|
| Background customization | |
| Markers, points and pins customization of every trips (size, color, icon, form) | |
| Make possible the clustering of points to improve the readability of the map | |
| Make the map interactive with the possibility to move, zoom and click on the points to access blog articles | |
| Have the ability to easily add a trip on the map | |
| Place the city where you live, add your current location and also the city or the country | |
| Extend the map in full screen | |
| Have a smart scroll system (to not disturb the scrolling of the website) | |
| Improve user experience | |
| Have a powerful map | |
| Add the countries you have visited by highlighting them in a color | |
| Add the best videos of each trips |
This solution is the most conceivable because it is very complete and solves every problems that we have seen above. TraveledMap is an awesome tool if you want to tell your travel stories. It offers you many customization options and the best experience for you and your website's visitors !