Criar o mapa das minhas viagens para o meu blogue

Neste artigo, vamos tentar responder da melhor forma possível à seguinte pergunta:
Como criar o mapa das suas viagens no seu blogue?
Se és um blogger na área das viagens e tens o hábito de contar as tuas aventuras, provavelmente acharás útil criar um mapa que apresente os destinos onde estiveste.
Um mapa permite aos leitores encontrar mais rapidamente os destinos que apresentas no teu blogue, e assim os artigos que escreveste, mas também permite perceber a evolução do teu conhecimento do mundo.
Este artigo tem como objetivo apresentar-te as diferentes formas de criar um mapa desse tipo, os seus custos, vantagens e desvantagens.
Antes de começarmos, gostava de esclarecer que a melhor forma de o fazer não será igual para toda a gente. Vai depender de vários parâmetros, como o tempo que tens disponível, o orçamento que possuis, as tuas competências em desenvolvimento, etc...
Ok, portanto queres criar o mapa das tuas viagens da forma mais perfeita possível, para permitir aos teus utilizadores encontrar os teus destinos o mais rapidamente possível, ou simplesmente porque ter um mapa permite visualizar todos os países onde estiveste?
- Personnalisation du fond de carte
- Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme)
- Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas)
- Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles...
- Avoir la possibilité d'ajouter facilement un voyage à la carte
- Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays
- Étendre la carte en plein écran
- Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site)
- Améliorer l'expérience utilisateur.
- Avoir une carte performante
- Ajouter les pays que vous avez visités en les coloriant d'une couleur
- Ajouter les meilleures vidéos de chaque voyage
Agora que fizeste a tua seleção de funcionalidades da lista acima, vejamos que soluções existem para cartografar as tuas viagens no teu blogue, e qual delas será a mais adequada para ti.
Em resumo, escolher a forma de cartografar as suas viagens é bastante simples e depende apenas do tempo que estás disposto a investir:
- Desenvolver o teu próprio mapa de A a Z pode ser útil para programadores, mas pode consumir imenso tempo para quem tem pouca experiência em desenvolvimento.
- Criar um mapa estático com um software de edição de imagem como o Photoshop. Isto pode gerar resultados magníficos mas exige conhecimentos em softwares que por vezes são bastante complexos...
- Gerar um mapa com o serviço Google MyMaps permite integrá-lo facilmente graças a um elemento iFrame, mas a personalização pode ser limitada.
- Criar um mapa com o TraveledMap é provavelmente a solução mais viável, pois é bastante completa e resolve todos os problemas acima mencionados. O TraveledMap é uma ferramenta que te permite contar as tuas histórias de viagem e oferece a personalização e a experiência mais completa para os teus visitantes!
Desenvolver o seu próprio mapa
Por ter conversado com vários bloggers que criam os seus próprios blogs, sei que uma das primeiras ideias que surge é desenvolver pessoalmente um mapa com tecnologias como Mapbox, Google Maps, Openstreetmap e Leaflet.

Como funciona?
Empresas como o Mapbox ou o Google oferecem ferramentas de desenvolvimento que permitem exibir um mapa num site. Para isso, é necessário criar uma conta, obter a chave de utilização da ferramenta escolhida (geralmente chamada "Private Key". Para o Mapbox, pode começar com "pk.eyLzdkonZnecie...", por exemplo) e começar a desenvolver.
O primeiro passo será sempre instalar o SDK (kit de desenvolvimento) da ferramenta escolhida no seu site.
Atenção, note que dependendo da plataforma que utiliza para hospedar o seu blog (WordPress.com, Wix, etc...), nem sempre será possível incluir scripts, ou seja, instalar um SDK, e assim utilizar esta solução. De fato, alguns serviços de hospedagem como o WordPress.com decidem não permitir que os seus utilizadores incluam scripts, pois alguns deles podem ser perigosos para o seu blog. No caso do WordPress.com, isso aplica-se apenas às assinaturas premiums e inferiores.
Depois, será necessário seguir a documentação das ferramentas (aqui estão as de Mapbox e Google) para criar, integrar um mapa, e depois desenvolver a lógica que permitirá exibir os diferentes pontos representando as suas viagens. Para um bom desenvolvedor, criar um mapa que atenda à maioria dos nossos requisitos levará cerca de dez dias úteis, caso não exista uma interface de criação de viagens, o que resultará numa despesa mínima de 5 000€ com um estúdio de desenvolvimento. Para adicionar uma interface de criação de viagens e personalização de marcadores, são necessários mais 20 dias úteis (10 000€).
No entanto, uma vez o mapa desenvolvido, poderá beneficiar de um plano gratuito desses fornecedores até um determinado limite, após o qual as visualizações do mapa serão cobradas.
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
Em resumo, esta solução certamente não é a mais adequada para a maioria dos leitores deste artigo, pois é morosa e dispendiosa se não for desenvolvedor. No entanto, se for desenvolvedor, tiver tempo disponível e quiser explorar ao máximo as funcionalidades dos serviços de cartografia, esta é uma ótima solução.
Criar um mapa baseado numa imagem estática

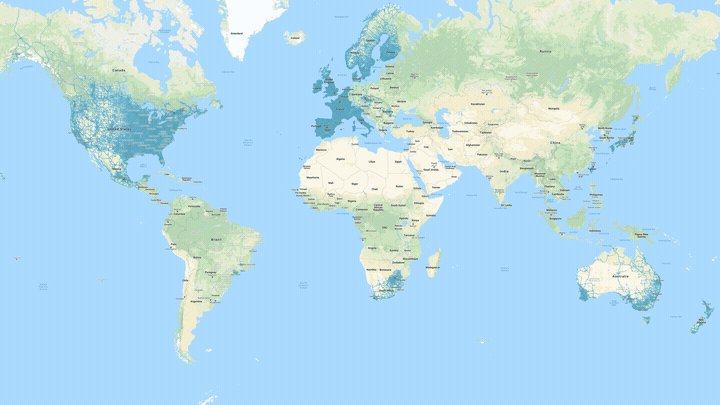
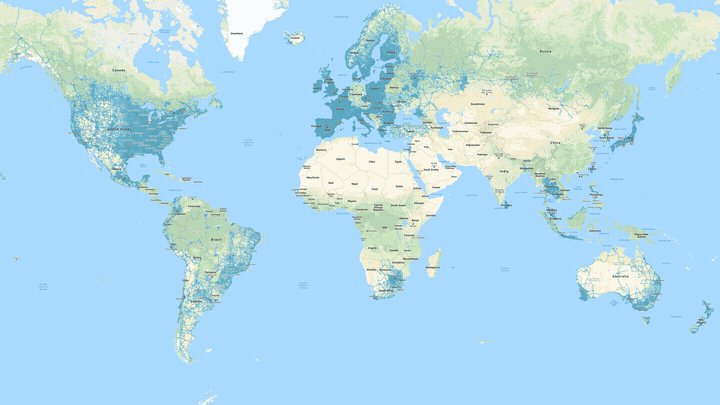
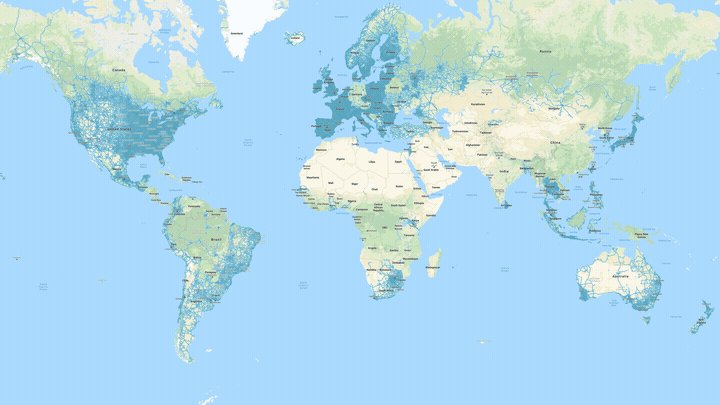
Exemplo de mapa animado mostrando os países visitados
Também é possível utilizar uma imagem na qual pode adicionar pontos com a ajuda de um software como o Photoshop ou qualquer outro software de edição de imagem. Para isso, basta pegar um fundo de mapa livre de direitos na Internet e adicionar as cidades ou países que visitou, colocando marcadores personalizados. Uma vez que a imagem esteja pronta, é possível adicionar áreas clicáveis em cima da imagem, com as quais o utilizador poderá interagir para ser redirecionado para os seus artigos de blog. A adição dessas áreas clicáveis pode ser feita com o uso de mapas de imagem em HTML. Note que também é possível criar GIFs, como na imagem acima.
Esta solução é particularmente interessante em termos de desempenho, quando comparada com um mapa interativo, no entanto, não cumpre uma boa parte dos nossos requisitos, como pode ser visto na tabela abaixo:
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
Criar o seu mapa através de um software de edição de imagem como o Photoshop. Isso pode produzir resultados incríveis, mas exige conhecimentos nestes softwares, que por vezes são bastante complexos...
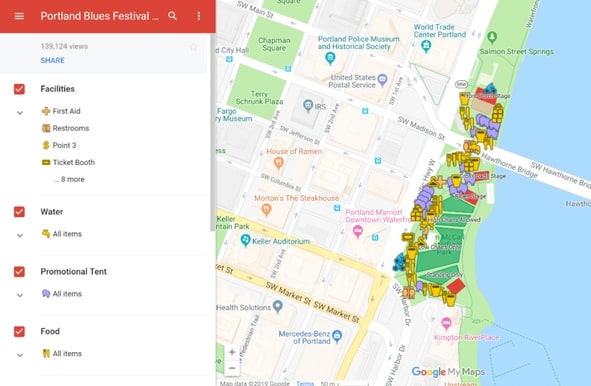
Criar um mapa com o Google MyMaps
O Google MyMaps é um serviço que permite criar mapas, adicionar pontos a eles, sendo que cada ponto pode ter um link externo, que pode ser o link de um artigo de blog. O Google MyMaps também permite integrar facilmente este mapa no seu site, através de um elemento iframe.

Ilustração mostrando o Google MyMaps
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
Vantagens e desvantagens: em resumo, esta é uma das minhas soluções preferidas, pois a interface de administração do Google MyMaps permite criar viagens rapidamente, integrá-las sem conhecimento de desenvolvimento e oferece algumas opções de personalização.
Por outro lado, o seu principal defeito é ser pouco interativo e oferecer uma experiência de utilizador inferior, nomeadamente quando se clica numa viagem, o que abre uma coluna à esquerda indesejável e não personalizável.
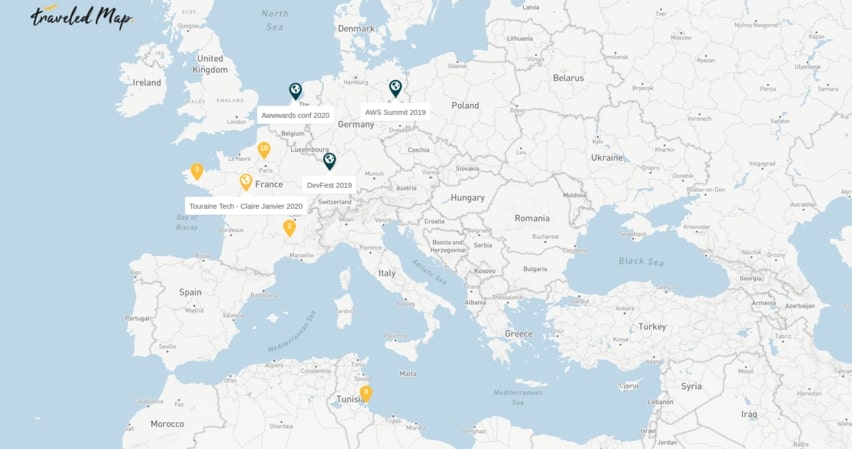
Criar um mapa com o TraveledMap
Chegamos então à solução que eu criei para resolver os problemas das soluções anteriores.

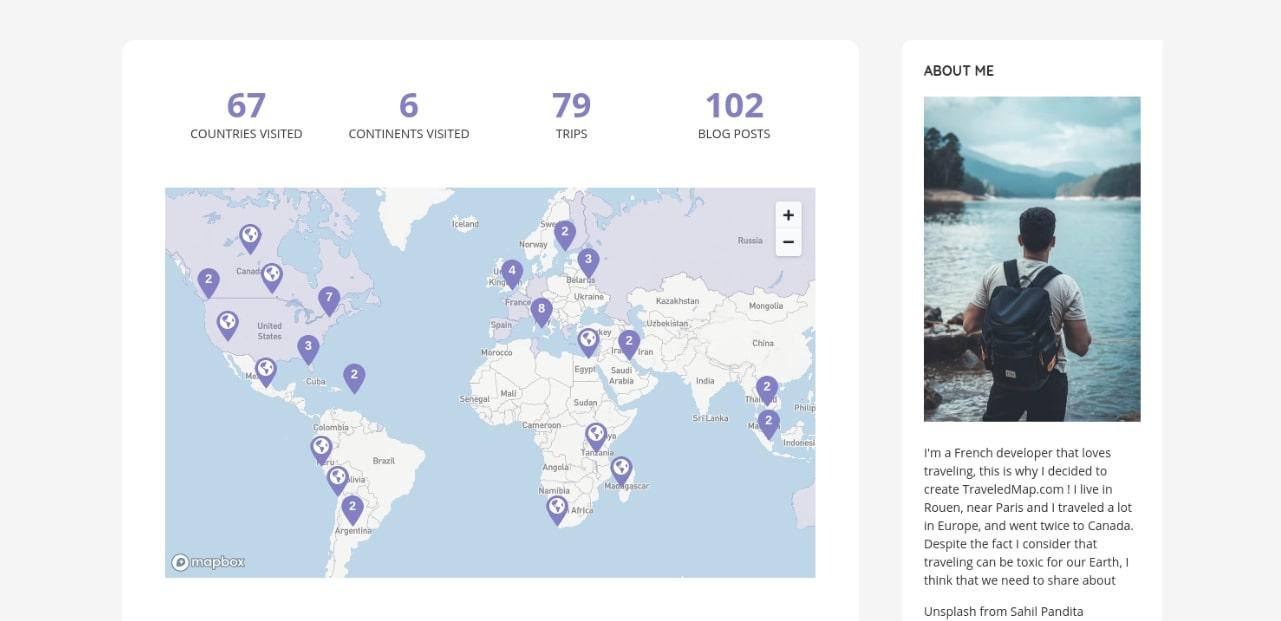
Exemplo de um mapa de um utilizador do TraveledMap
O que eu quis fazer com o TraveledMap foi, antes de mais, permitir que as pessoas criassem o seu próprio mapa de viagens para guardar as suas memórias num único lugar. Evidentemente, a ideia por trás disso era permitir que aqueles que quisessem, pudessem partilhar esse mapa nas redes sociais ou no seu site.
Adicionei, portanto, várias opções de personalização para poder ajustar o mapa ao seu site.
Trabalhei também com blogueiros para poder responder às suas necessidades, nomeadamente com Alyssa de "my life movie" e Maxence de "virée malin".
O resultado final permite, portanto, incluir facilmente o mapa no seu blog, cada viagem pode redirecionar para uma página da web através de interações simples e até, se desejar, conter as fotos das suas viagens visíveis para os seus utilizadores.
É possível modificar o fundo do mapa, a cor, o ícone e o tamanho dos marcadores individualmente, escolher o zoom e o centramento por defeito, expandi-lo para tela cheia, etc…
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
Esta solução é a mais viável, pois é muito completa e resolve todos os problemas mencionados acima. O TraveledMap é a ferramenta que você precisa para contar suas histórias de viagem, oferecendo a personalização e a experiência mais completa tanto para o utilizador como para os seus amigos!