Créer la carte de mes voyages pour mon blog

Dans cet article, nous allons tenter de répondre au mieux à la question suivante:
Comment créer la carte de vos voyages sur votre blog ?
Si vous êtes blogueur dans le domaine du voyage et que vous avez l'habitude de raconter vos aventures, vous trouverez sûrement utile de créer une carte qui présente les destinations dans lesquelles vous vous êtes rendus.
Une carte permet aux lecteurs de trouver plus rapidement les destinations que vous présenterez sur votre blog, et donc les articles que vous avez écrits, mais permet aussi de se rendre compte de l'évolution de votre connaissance du monde.
Cet article a pour objectif de vous présenter les différentes façons de faire une telle carte, leur coût, leurs avantages et inconvénients.
Avant de commencer j'aimerais préciser que la meilleure façon de faire ne sera pas la même pour tout le monde. Elle va dépendre de plusieurs paramètres comme le temps que vous avez à y accorder, le budget que vous avez, vos compétences en développement, etc...
Ok, donc vous voulez créer la carte de vos voyages la plus parfaite possible, pour permettre à vos utilisateurs de trouver vos destinations le plus rapidement possible, ou simplement parce qu'avoir une carte permet de visualiser tous les pays dans lesquels vous vous êtes rendus ?
- Personnalisation du fond de carte
- Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme)
- Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas)
- Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles...
- Avoir la possibilité d'ajouter facilement un voyage à la carte
- Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays
- Étendre la carte en plein écran
- Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site)
- Améliorer l'expérience utilisateur.
- Avoir une carte performante
- Ajouter les pays que vous avez visités en les coloriant d'une couleur
- Ajouter les meilleures vidéos de chaque voyage
Maintenant que vous avez fait votre sélection de fonctionnalités parmi la liste ci-dessus, voyons quelles solutions existent pour cartographier vos voyages sur votre blog, et voyons laquelle vous conviendra le mieux.
En bref, choisir la façon de cartographier ses voyages est très facile et dépend tout simplement du temps que vous voulez y consacrer :
- Développer sa propre carte de A à Z peut-être utile pour les développeurs mais peut-être très chronophage pour les personnes avec peu d'expérience dans le domaine du développement.
- Créer une carte statique via un logiciel de photo-montage comme Photoshop. Cela peut produire des résultats magnifiques mais demande des connaissances dans ces logiciels parfois très complexes...
- Générer une carte avec le service Google MyMaps permet l'intégration de celle-ci très facilement grâce à un élément iFrame mais la personalisation n'est pas forcément complète..
- Créer une carte avec TraveledMap est probablement la solution est la plus envisageable car elle est très complète et résout tous les problèmes vus au-dessus. TraveledMap est un outil qui vous permet de raconter vos histoires de voyages et vous offre la personnalisation et l'expérience la plus complète pour vos visiteurs !
Développer sa propre carte
Pour avoir échangé avec plusieurs blogueurs qui créent leur blog, je sais qu'une des premières idées qui vient en tête est de développer soi-même une carte à l'aide de technologies comme Mapbox, Google Maps, Openstreetmap et Leaflet.

Comment ça marche ?
Des entreprises comme Mapbox ou Google proposent des outils de développement qui vont permettre d'afficher une cartographie sur un site web. Pour ça, il faut se créer un compte, récupérer son identifiant d'utilisation de l'outil choisi (souvent appelé "Private Key". Pour MapBox, elle peut commencer par "pk.eyLzdkonZnecie..." par exemple) et commencer à développer.
La première étape va toujours consister à installer le SDK (kit d'aide au développement) de l'outil choisi dans votre site web.
Attention, veuillez noter que selon la plateforme que vous utilisez pour l'hébergement de votre blog (WordPress.com, Wix, etc...) Il n'est pas toujours possible d'inclure des scripts, donc d'installer un SDK, donc d'utiliser cette solution. En effet, certains hébergeurs comme WordPress.com décident de ne pas laisser leurs utilisateurs inclure des scripts car certains d’entre eux pourraient être dangereux pour votre blog. Pour WordPress.com, cela ne concerne que les abonnements premiums et inférieurs.
Ensuite, il vous faudra suivre les différentes documentations (voici celles de Mapbox et Google) pour créer, intégrer une carte, puis développer la logique qui permettra d’afficher les différents points représentant vos voyages. Pour un bon développeur, créer une carte qui respecte la plupart de nos exigences prendra une bonne dizaine de jours s’il n’y a pas d’interface de création de voyages, soit une dépense de 5 000€ minimum auprès d’un studio de développement. Pour ajouter une interface de création de voyage et de personnalisation des marqueurs, comptez une vingtaine de jours supplémentaires (10 000€).
En revanche, une fois la carte développée, vous bénéficierez d’un tiers gratuit de la part de ces fournisseurs jusqu’à une certaine limite, ensuite les vues sur la carte vous seront facturées.
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
En résumé, cette solution n’est certainement pas la plus adaptée à la plupart des lecteurs de cet article, car elle est chronophage et coûteuse si vous n’êtes pas développeur. En revanche, si vous êtes développeur, que vous avez du temps devant vous et que vous souhaitez pousser les fonctionnalités des services de cartographie au maximum, c’est une très bonne solution.
Créer une carte basée sur une image statique

Exemple de carte animée montrant les payes visités
Il est aussi possible d’utiliser une image sur laquelle vous pouvez ajouter des points à l’aide d’un logiciel comme Photoshop ou tout autre logiciel de montage d’image. Pour cela, il vous suffit de prendre un fond de carte libre de droits sur Internet et d'y ajouter les villes ou pays que vous avez visité en plaçant des marqueurs personnalisés. Une fois que l’image est disponible, il est possible d’ajouter des surfaces cliquables au-dessus de l’image, avec lesquelles l’utilisateur pourra interagir pour être redirigé vers vos articles de blog. L’ajout des zones cliquables peut-être fait à l’aide des images maps en HTML. Notez que qu'il est aussi possible de faire des GIF comme sur l'image ci-dessus.
Cette solution est particulièrement intéressante par rapport aux performances qu’elle offre comparé à une carte interactive, cependant elle ne respecte pas une bonne partie de nos conditions, comme vous pouvez le voir sur le tableau suivant :
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
Créer sa carte via un logiciel de PhotoMontage comme Photoshop. Cela peut produire des résultats magnifiques mais demande des connaissances dans ces logiciels parfois très complexes...
Créer une carte avec Google MyMaps
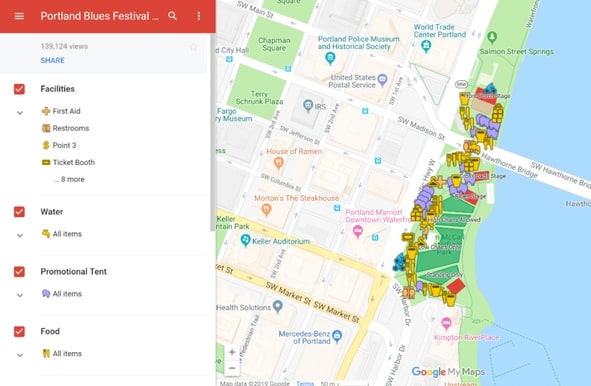
Google MyMaps est un service qui propose de créer des cartes, d'ajouter des points dessus, chaque point pouvant posséder un lien externe qui pourra être le lien d'un article de blog. Google MyMaps permet aussi d'intégrer simplement cette carte sur votre site web, à l'aide d'un élément iframe.

Illustration présentant Google MyMaps
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
Avantages et inconvénients : en résumé c'est une de mes solutions préférées car l'interface d'administration de Google MyMaps permet de créer des voyages rapidement, de les intégrer sans aucune connaissance en développement et possède quelques options de personnalisation.
En revanche son défaut principal est d'être peu interactif et d'avoir une expérience utilisateur amoindrie, notamment lors du clic sur un voyage qui ouvrira une colonne à gauche indésirable et non customisable.
Créer une carte avec TraveledMap
Nous en arrivons donc à la solution que j'ai créée pour pallier aux problèmes des solutions précédentes.

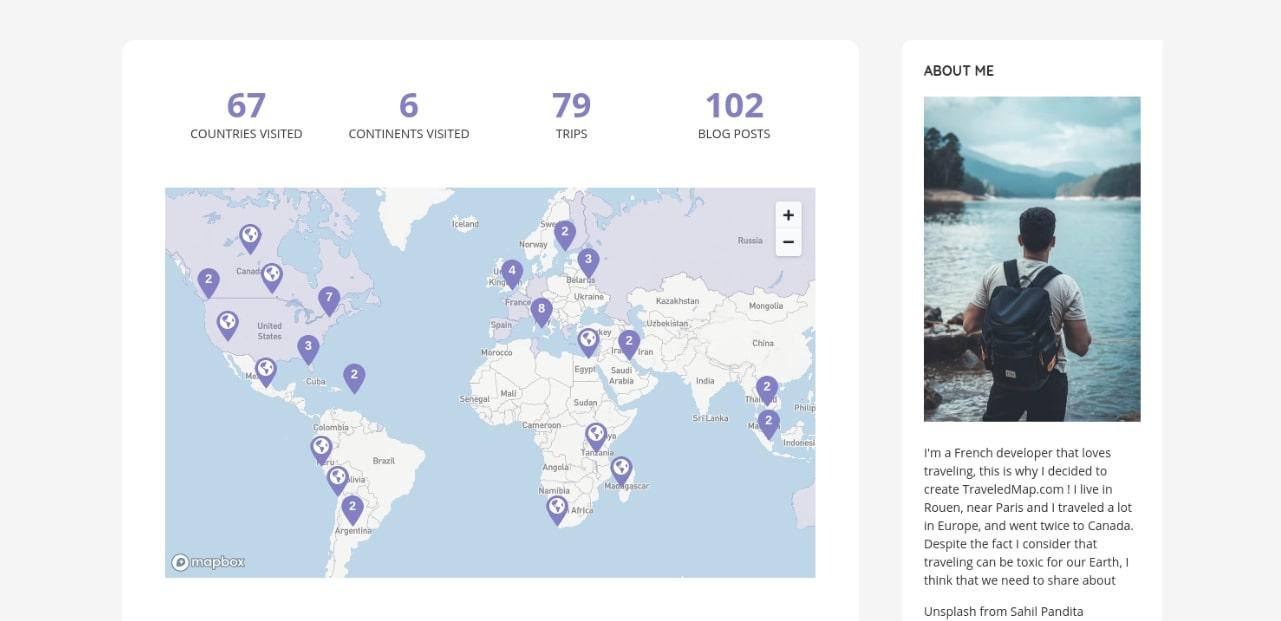
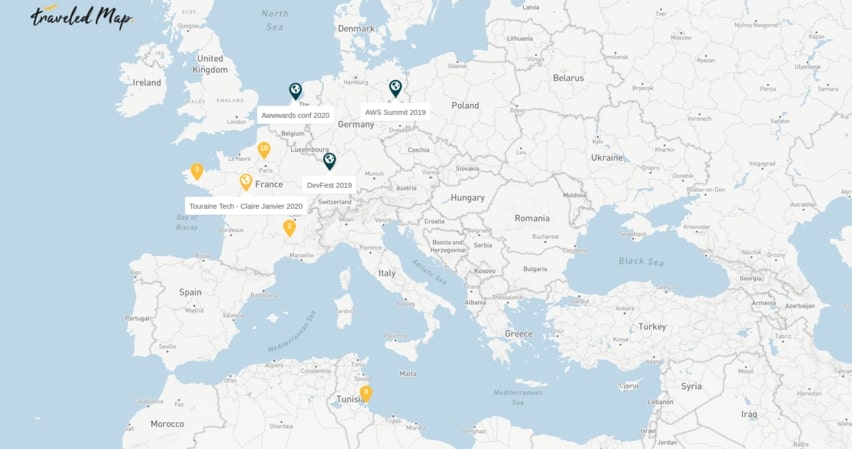
Extrait d'une carte d'un utilisateur de TraveledMap
Ce que j'ai voulu faire avec TraveledMap c'est tout d'abord laisser la possibilité aux gens de se créer leur carte de voyages pour conserver leur souvenir en un seul et même endroit. Évidemment l'idée derrière ça était de permettre à ceux qui le souhaitent de partager cette carte sur les réseaux sociaux ou sur leur site.
J'ai donc ajouté beaucoup d'options de customisation pour pouvoir accorder la carte et le site.
J'ai aussi travaillé avec des blogueurs afin de pouvoir répondre aux besoins qu'ils avaient, notamment Alyssa de "my life movie" et Maxence de "virée malin".
Le résultat final permet donc d'inclure très facilement la carte sur son blog, chaque voyage peut diriger vers une page web à l'aide d'interactions simples, et même, si vous le souhaitez, contenir les photos de vos voyages visibles par vos utilisateurs.
Il est possible de modifier le fond de carte, la couleur, l'icône et la taille des marqueurs individuellement, de choisir zoom et un centrage par défaut, de l'étendre en plein écran, etc…
| Inclues | Options |
|---|---|
| Personnalisation du fond de carte | |
| Personnalisation des points / marqueurs / pins de chaque destination (taille, couleur, icône, forme) | |
| Rendre possible le groupement des points pour améliorer la lisibilité de la carte (et que les points ne se chevauchent pas) | |
| Rendre la carte interactive avec la possibilité de se déplacer, zoomer et cliquer sur les points pour accéder à des articles... | |
| Avoir la possibilité d'ajouter facilement un voyage à la carte | |
| Placer la ville dans laquelle vous habitez, ajouter votre position actuelle et éventuellement la ville ou le pays | |
| Étendre la carte en plein écran | |
| Avoir un système de scroll intelligent (pour ne pas perturber le défilement du site) | |
| Améliorer l'expérience utilisateur. | |
| Avoir une carte performante | |
| Ajouter les pays que vous avez visités en les coloriant d'une couleur | |
| Ajouter les meilleures vidéos de chaque voyage |
Cette solution est la plus envisageable car elle est très complète et résout tous les problèmes vus au-dessus. TraveledMap est l'outil qu'il vous faut pour raconter vos histoires de voyages et vous offre la personnalisation et l'expérience la plus complète pour l'utilisateur et pour vos amis !